版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/huangyuxin_/article/details/82956564
准备工作
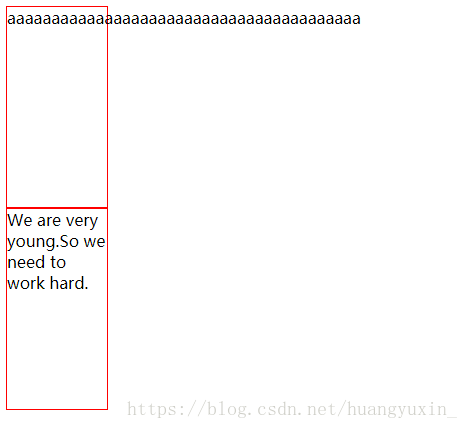
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> <style> div{ width: 100px; height: 200px; border: 1px solid red; } </style> </head> <body> <div> aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa </div> <div> We are very young.So we need to work hard. </div> </body> </html> 默认样式是这样的。
多个英文单词默认自动换行,单行字母不自动换行
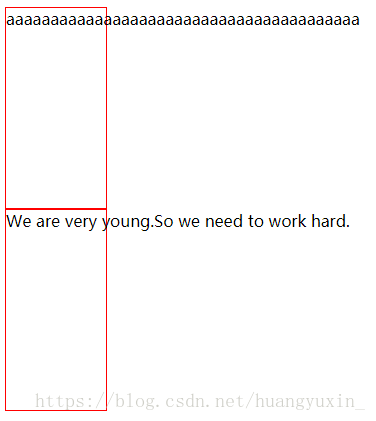
强制不换行
white-space:nowrap; 自动换行
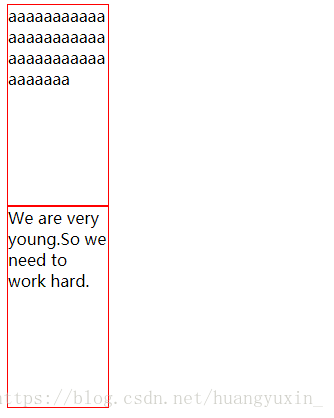
word-wrap:break-word; 强制英文单词换行
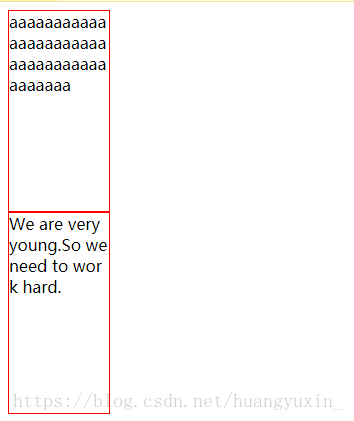
word-break:break-all; 超出显示省略号
text-overflow:ellipsis; overflow:hidden; 注意
默认情况下,字母不自动换行,中文会自动换行
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title> </title> <style> div{ width: 100px; height: 200px; border: 1px solid red; overflow: hidden; text-overflow:ellipsis; white-space: nowrap; } </style> </head> <body> <div> 啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊啊 </div> </body> </html>